How To Set Up Google Accelerated Mobile Pages (AMP) And Run AMP Ads On WordPress.
%20And%20Run%20AMP%20Ads%20On%20WordPress..jpg)
According to Google, a second delayed in a page loading period on mobile results is a 1.1% drop in impressions and a 1.9% drop in desktop impressions.
It means yes, your business money can drop if your site doesn’t load immediately.
A big thanks to Accelerated Mobile Pages (AMP) where you can deliver a quick-loading mobile experience.
Here’s how to have AMP run ads and live on WordPress.
AMP has updated the way publishers think about the experience of mobile users. It’s nothing new. Accelerated Mobile Pages were announced back in October 2015 and for a while now we have been talking about it.
However, when it comes to taking advantage of the AMP framework to create mobile-friendly web pages, you might need help, most importantly if you have little idea about setting it up for WordPress. So, this article is going to help you set up Google Accelerated Mobile Pages on your WordPress Content Management System (CMS) with step-by-step guide.
Step 1: Install an Accelerated Mobile Pages WordPress Plugin:
The easiest way to implement Google Accelerated Mobile Pages on your WordPress site is to use Plugins if you don’t have much technical expertise.
Let’s begin off with the 2 most advanced plugins for AMP implementation: AMP and AMP for WP – Accelerated Mobile Pages.
1) AMP
Unlike most AMP plugins, AMP is an official plugin that is launched by AMP Project Contributors and has a miniature but straightforward installation process. This plugin allows you to set up your site quickly for Accelerated Mobile Pages with a minimum of fuss.
As the AMP plugin is doing a good job, there are some conditions where the default settings would not be enough to meet your demands. Besides, with this plugin, you can’t set up AMP ads. In such cases, an alternative plugin i.e. AMP for WP – has more features.
Read in detail How to Add Codes From Google AdSense Ads on AMP Pages for WordPress here
2) AMP for WordPress – Accelerated Mobile Pages Plugins
AMP for WordPress – Accelerated Mobile Pages is a well-designed plugin that offers solutions that are better customized. It has a lot of features and is constantly being improved by its programmer. For instance, you can add your custom Cascading Style Sheet (CSS), optimize for viewability, pick where to display ads, and more. Let’s begin with the plugin.
Step 2: Setting up AMP using WordPress – Accelerated Mobile Pages plugin:
Follow the steps below to set up AMP pages:
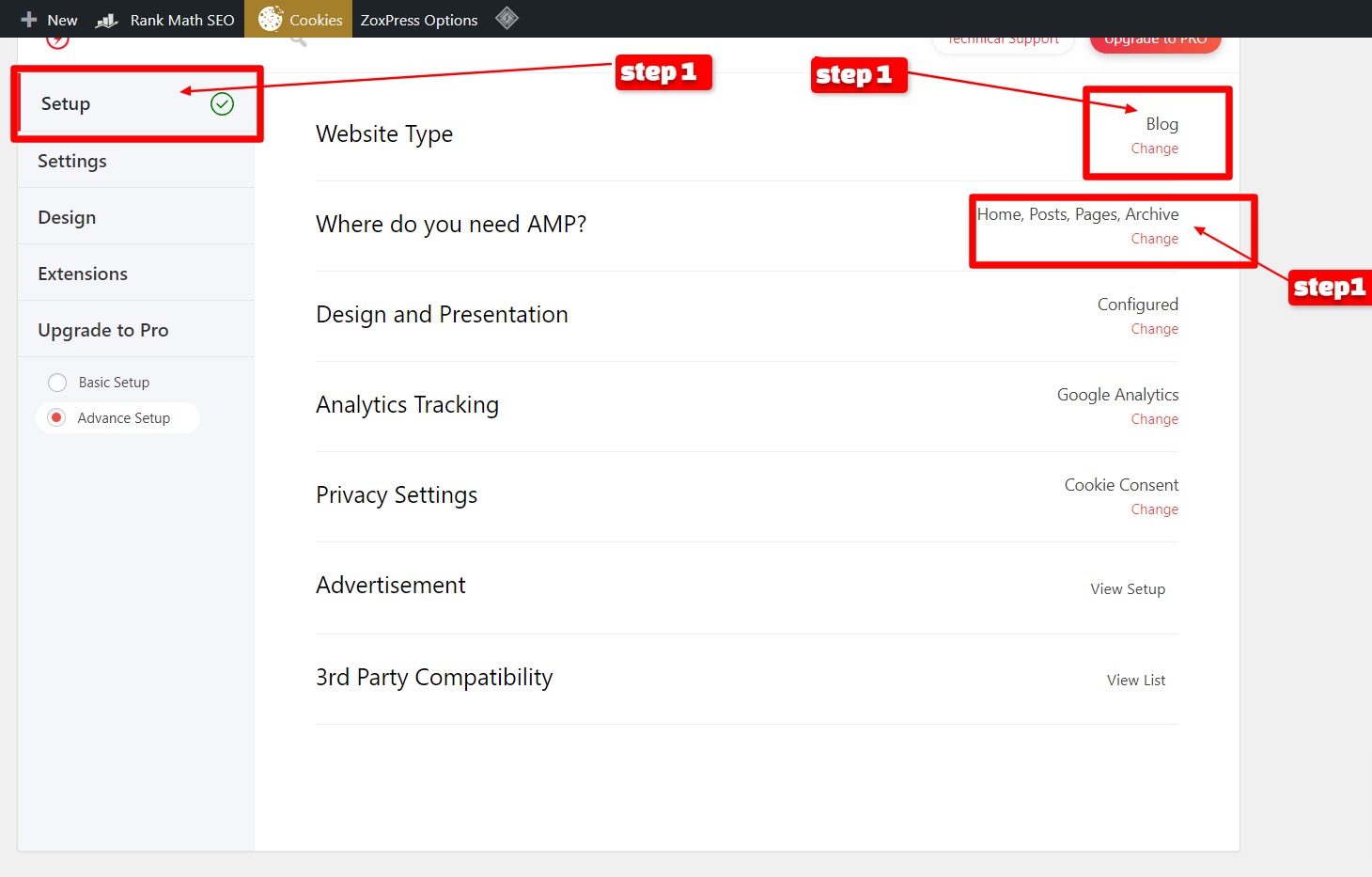
- Substep(1) Choose the type of site you have: Blog, News, and Local Business. If your niche is not included in the list then choose Other and enter your site type. So now, choose where you need AMP: Posts, Homepage, Pages, or Archives.
- Substep(2) In Presentation and Design, and Analytics Tracking, enter the needed information such as your analytics’ tracking ID and logo.
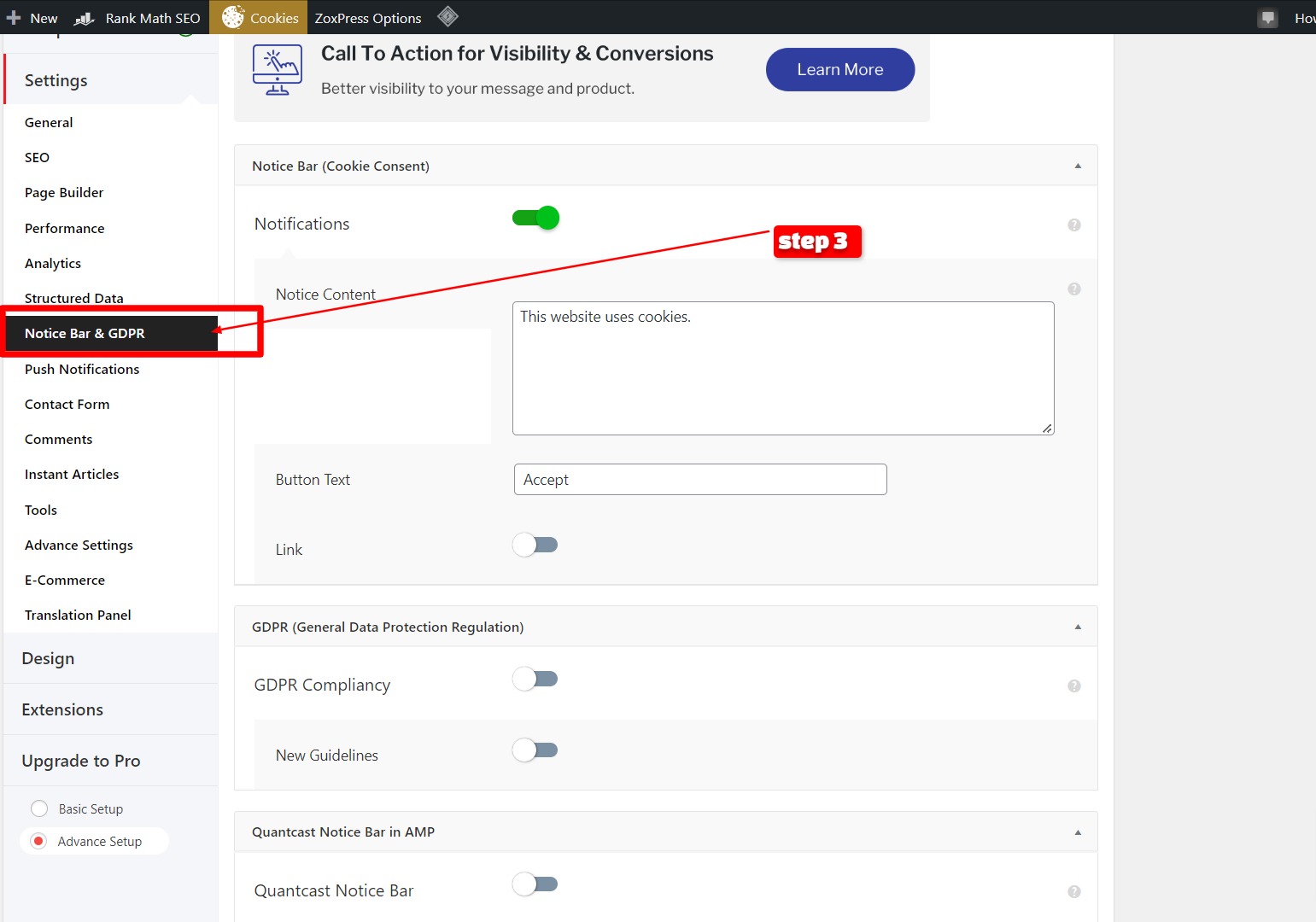
- Substep(3) If you’re collecting data from European Union users, enable the General Data Protection Regulation (GDPR) or Cookie Notice Bar. Note: you can allow either a GDPR or cookie bar.

.jpg)
*Cookie messages and GDPR can be worked on in the Settings section of the AMP plugin.
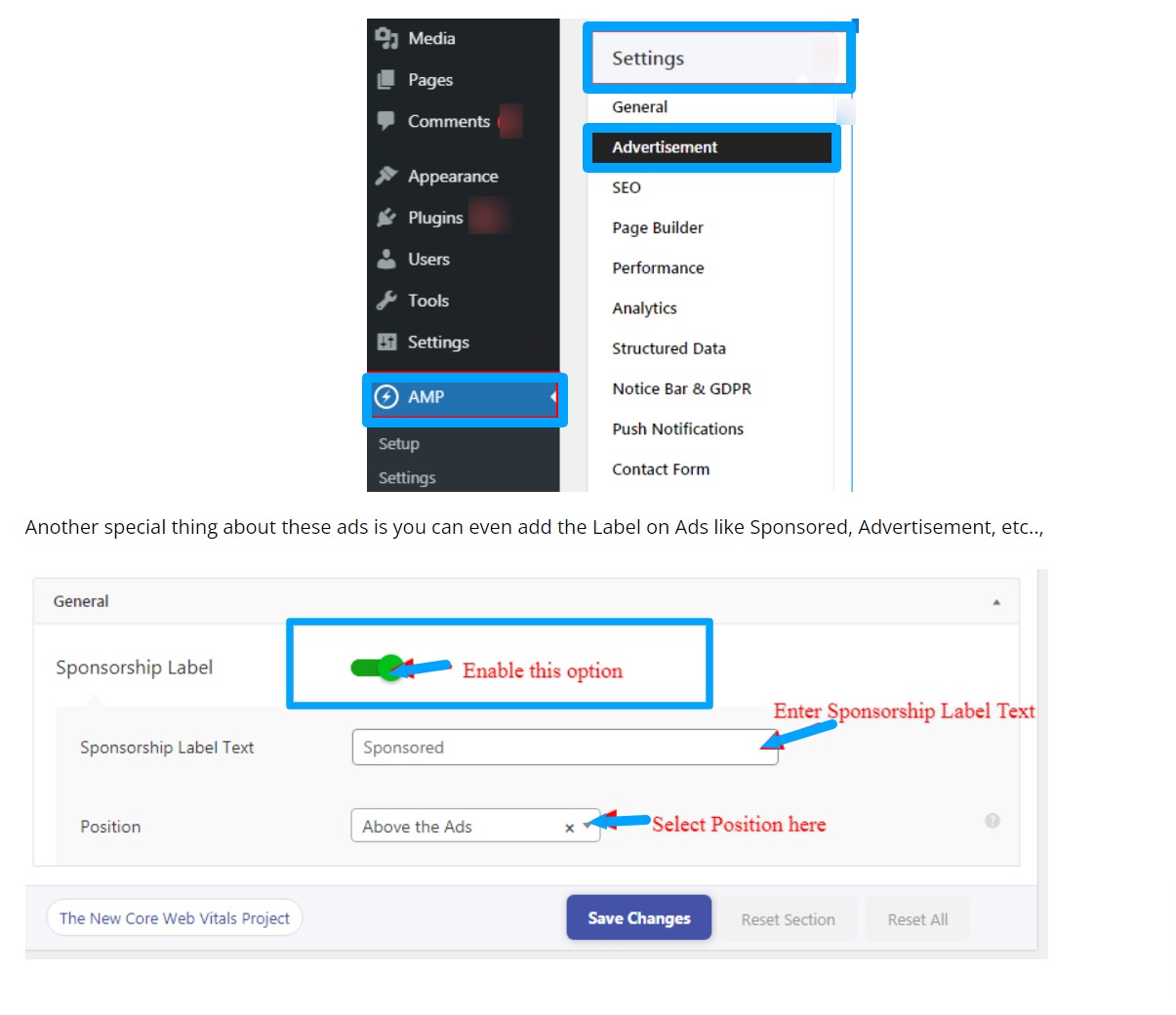
Step 3: Setting up AdSense ads on AMP pages:
In the section of Advertisement, in different areas, you can add 6 ads e.g. Below the Title, Below the Header, etc. For example, if you want to show ads below the header, you select AD #1. Then, you can put in the details of the ad such as ads type, and ads size. Improve visibility and add the tag for Sponsored content.
But the plugin has limitations. You can only add ads from AdSense or Media Guide Internet Database. You have to install WordPress Quads plugin if you want to work for ads from other ad partners or Google Ad Manager. The WordPress plugin also allows setting up local ads by adding custom ad code, Outbrain, and more.

Step 4: Installing WordPress Quads and Setting up Google Ad Manager Ads:
To make ads work via Google Ad Manager on Accelerated Mobile Pages, follow the below process:
.jpg)
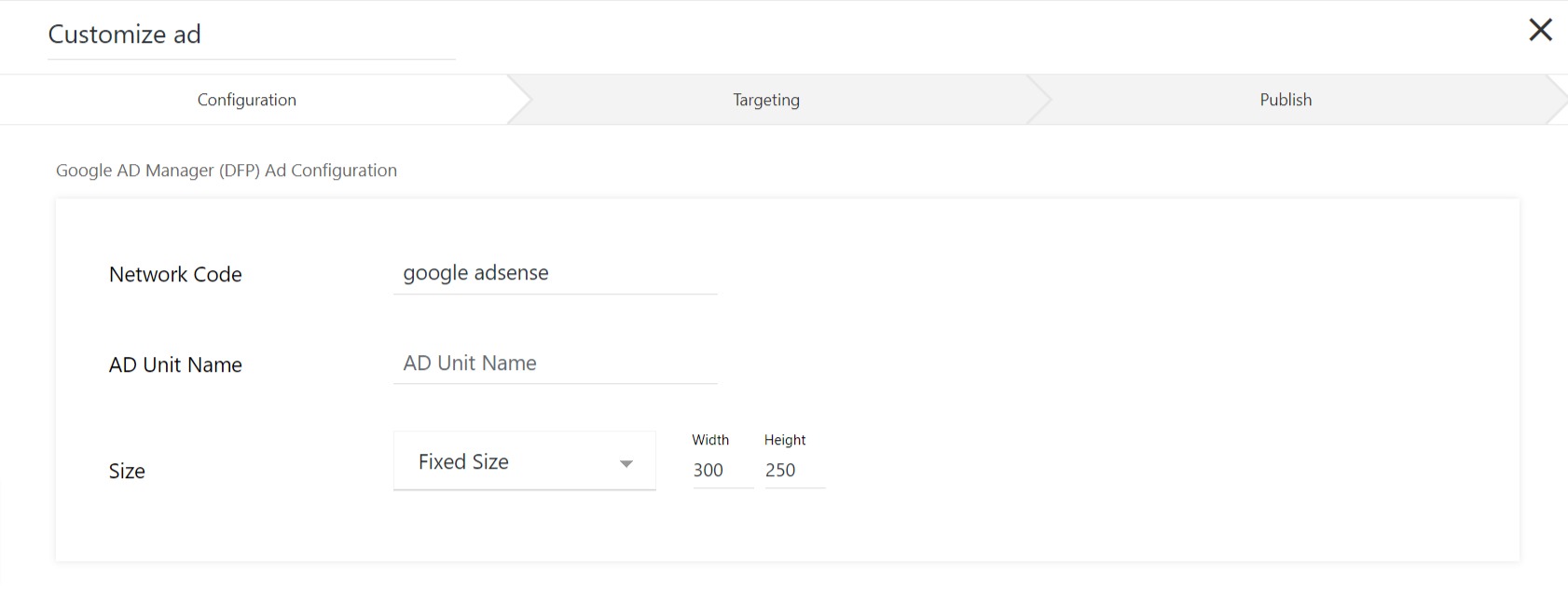
4.1. You create an ad:
creating ads in WordPress Quads has three phases: Targeting, Configuration, and Publish. Let’s say you want to begin with Ad Manager ads.
So, select Google Ad Manager and enter the needed details.
Set up the Responsive feature and Accelerated Mobile Pages Compatibility if needed. Now, the next step is to enable Target for the ads. You can choose the position to serve the ad and add targeting parameters based on the posting niche, type, post format, and tag (link, image, audio, video, etc.). Tap Publish to save the settings.

.jpg)
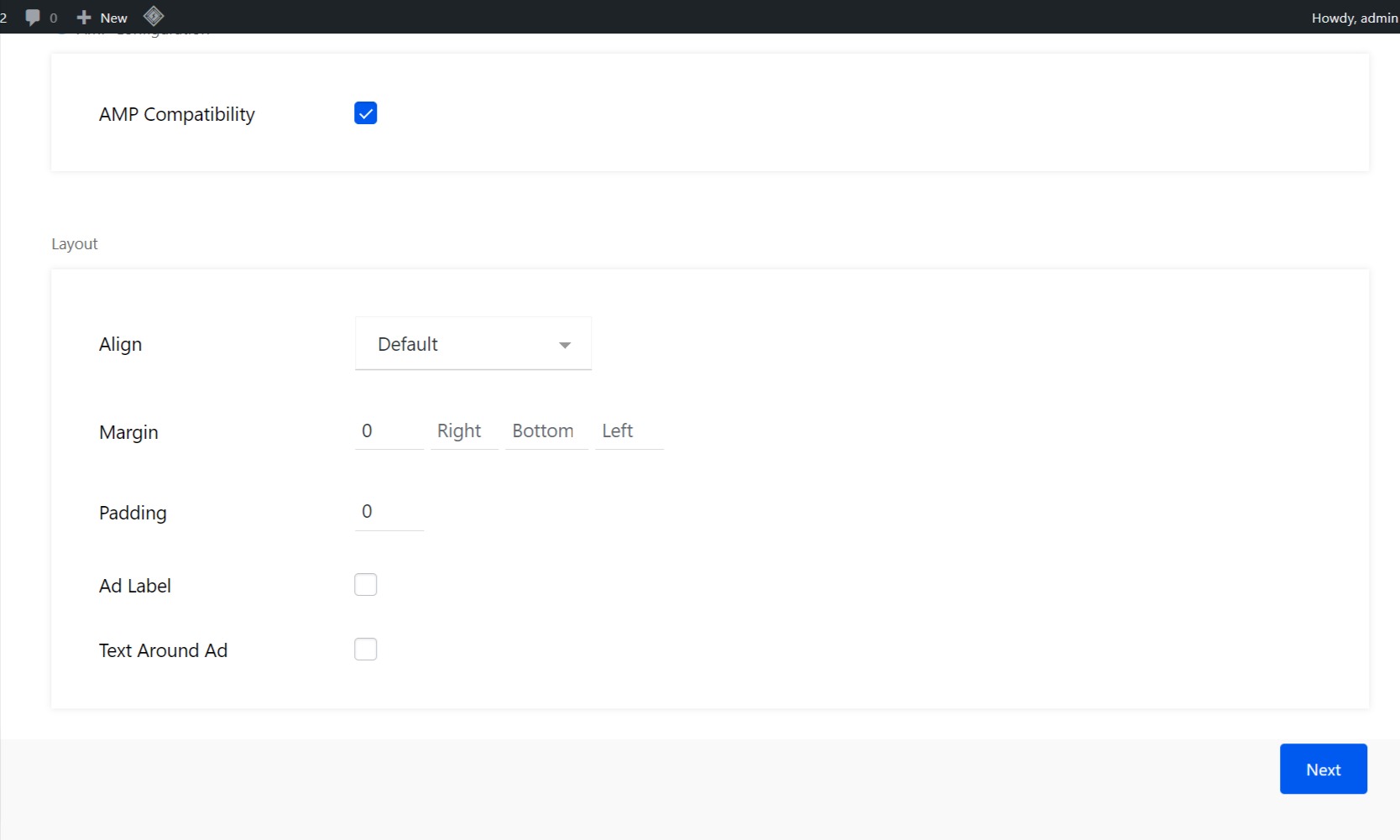
4.2. Advanced settings for the ad:
You can add an ads.txt file in the ‘Advanced setting’ section, enable lazy loading, Think Customer First (TCF) 2.0 integration, and more. Let’s begin with the first option:
.jpg)
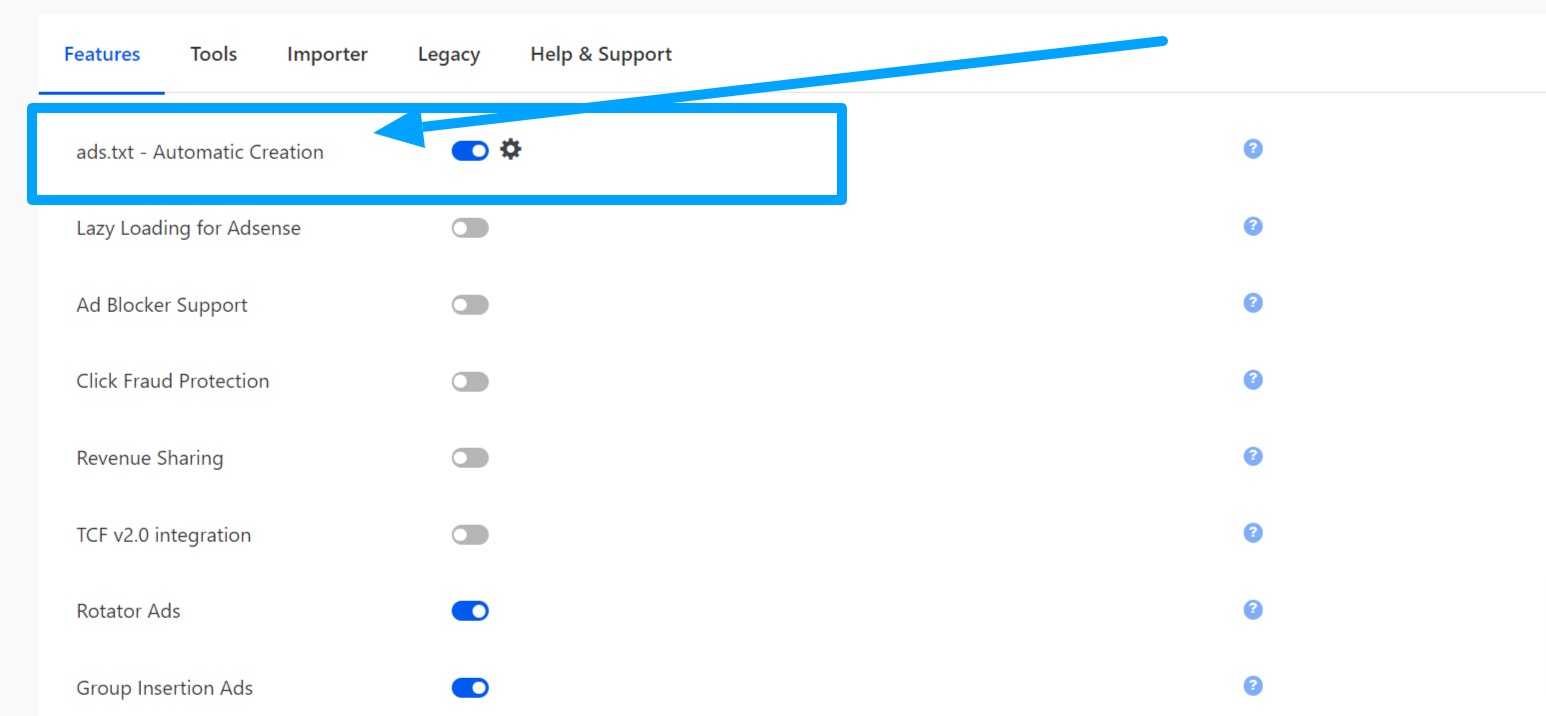
- ads.txt. If you do not have an ads.txt, simply create one using this tutorial. Now, using the settings button in front of the ‘ads.txt – Automatic Creation’ add the txt file .
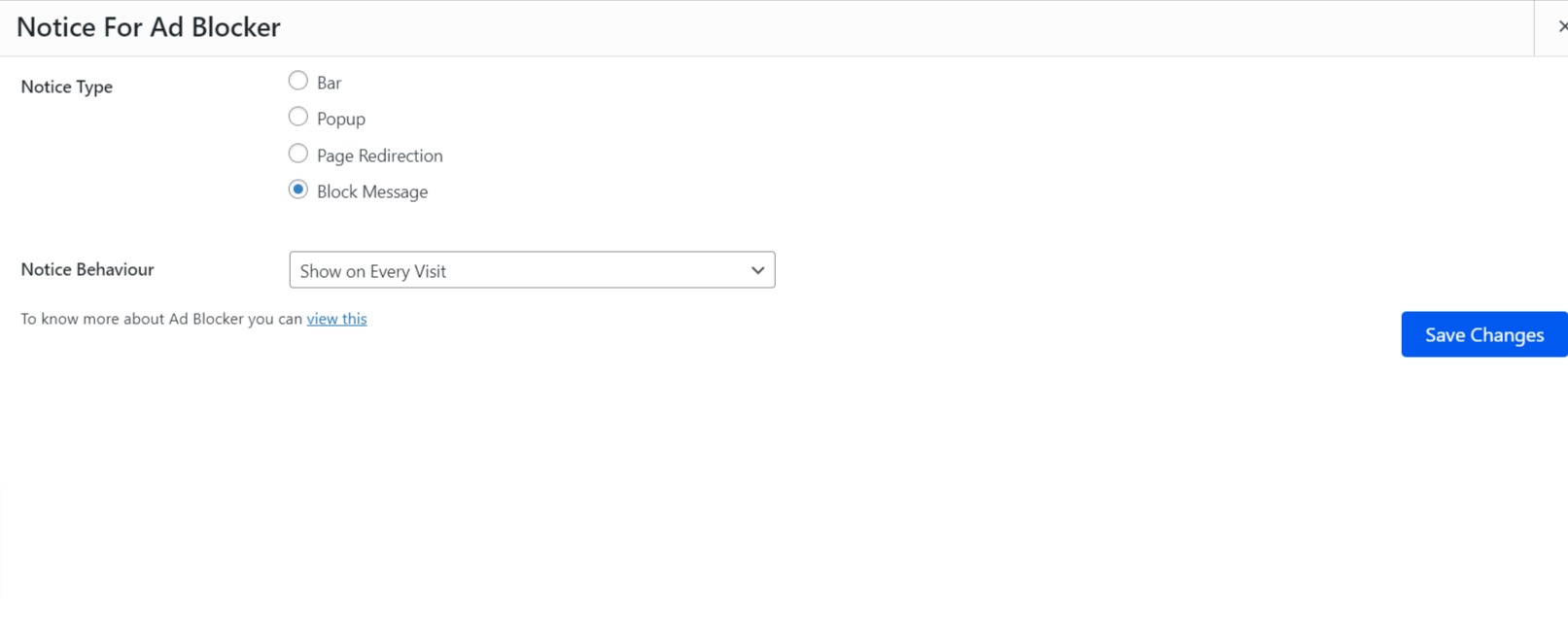
Ad Blocker Support can help you give notice to the users with ad-blockers on their browsers. With this feature, a pop-up or message can be displayed.
.jpg)
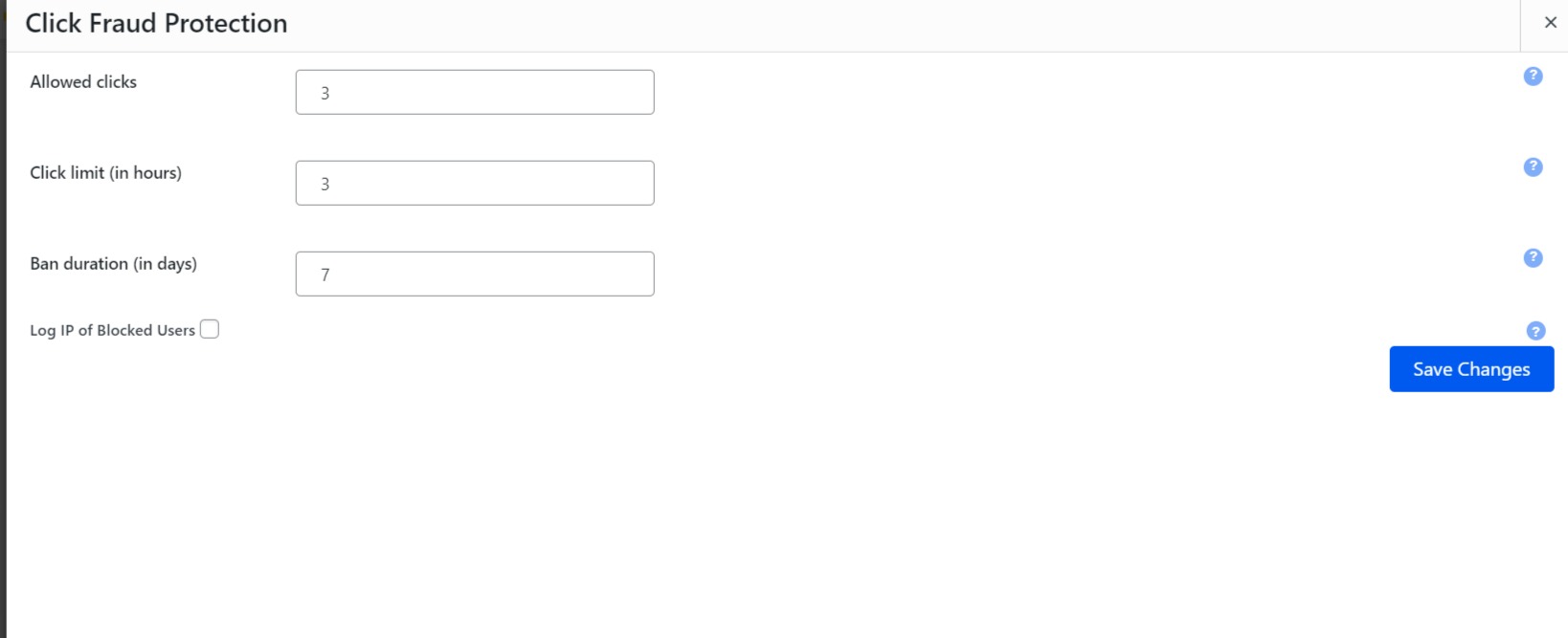
Revenue Sharing is for the administrator who wants to share the ad earnings (from AdSense) to share amongst the Author and Administrator whereas Click Fraud Protection can help you lower double click penalty on the site by defining the times users can tap on an ad.
.jpg)
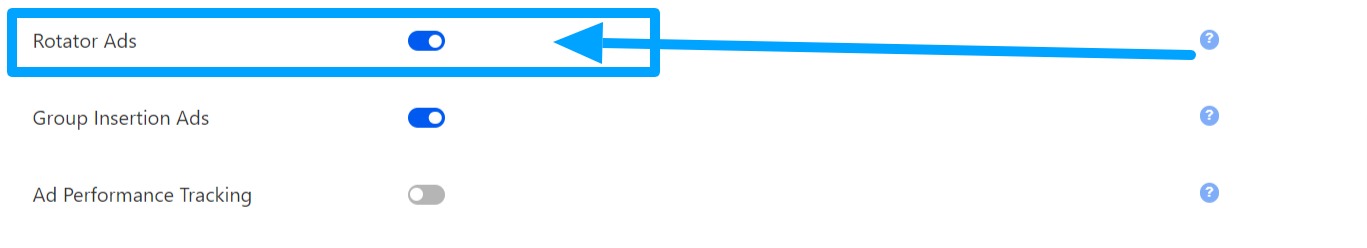
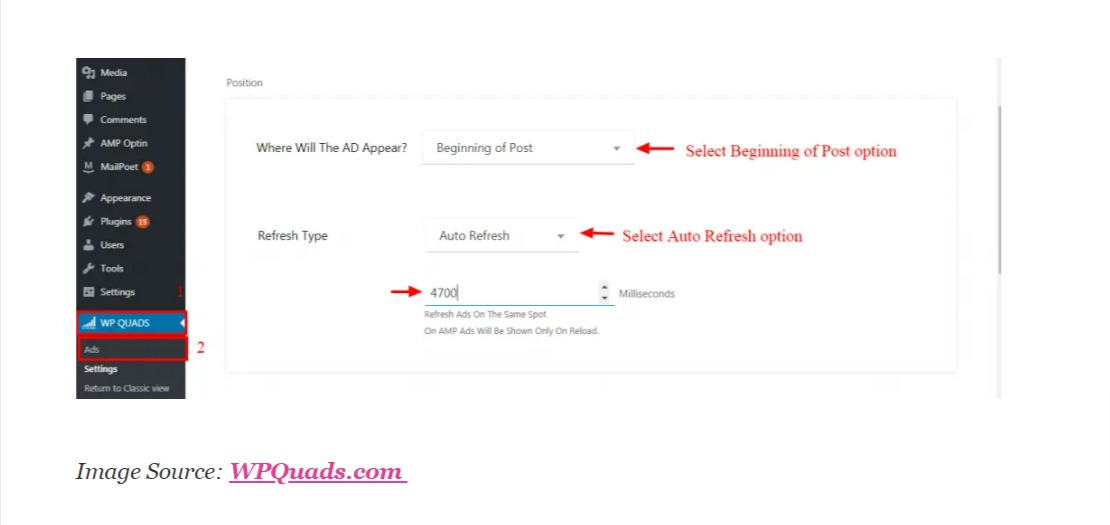
Rotator ads is a paid detail of the plugin that enables you to serve ads selected in rotation based on ‘page refresh’ or ‘auto reload’. On Reload, as the name implies, serves the ads when the user refreshes the website. On the other hand, Auto Reload will change the ad after a particular time interval.
.jpg)

Side note: AdSense does not encourage ad refresh. Hence, it is selected not to enable it for the network.
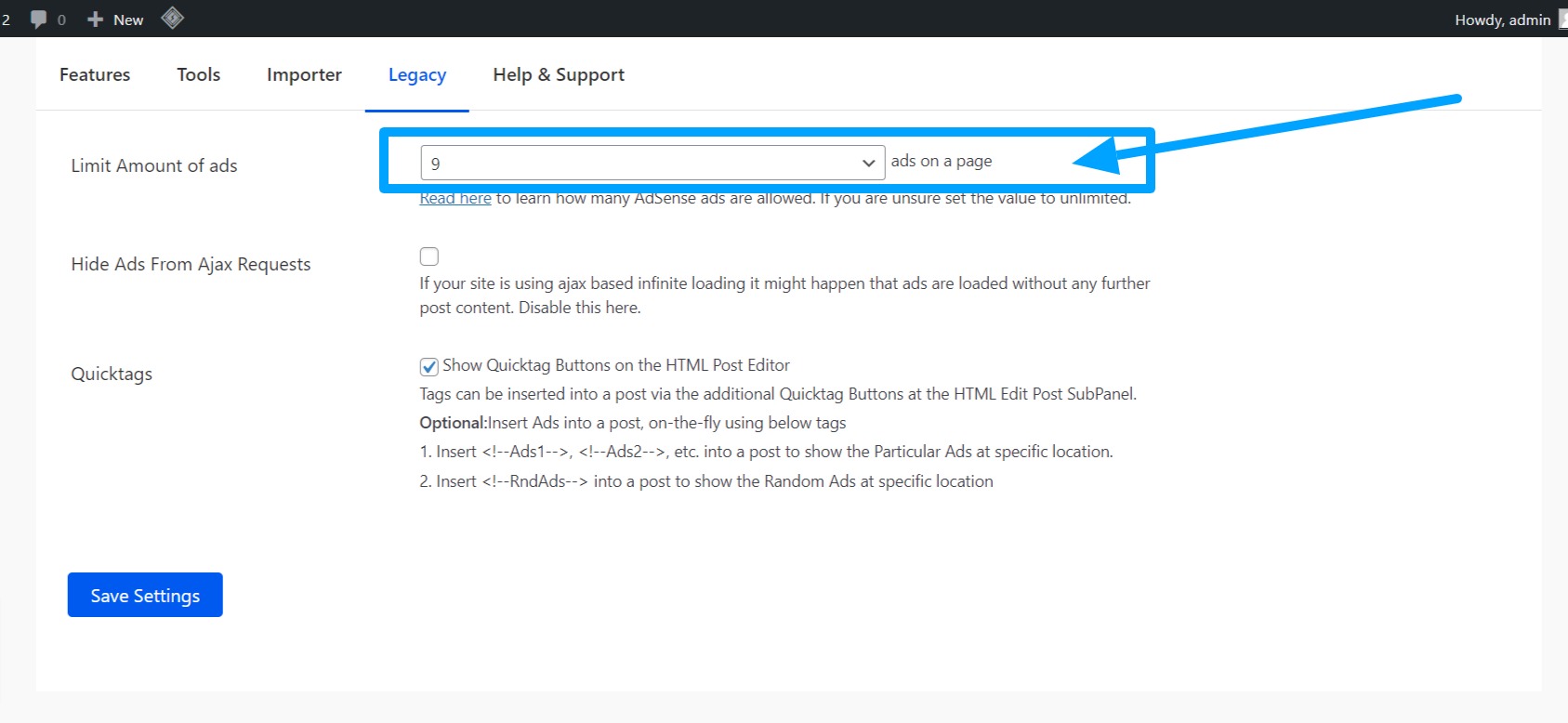
Save the settings at the end. Now, check for the number of ads you’ve set up for each site because the plugin will serve all the ads by default if you don’t. Hence, it can affect the user’s experience badly. To set it up, go to Legacy in the plugin and choose the number of ads you want to display.
.jpg)
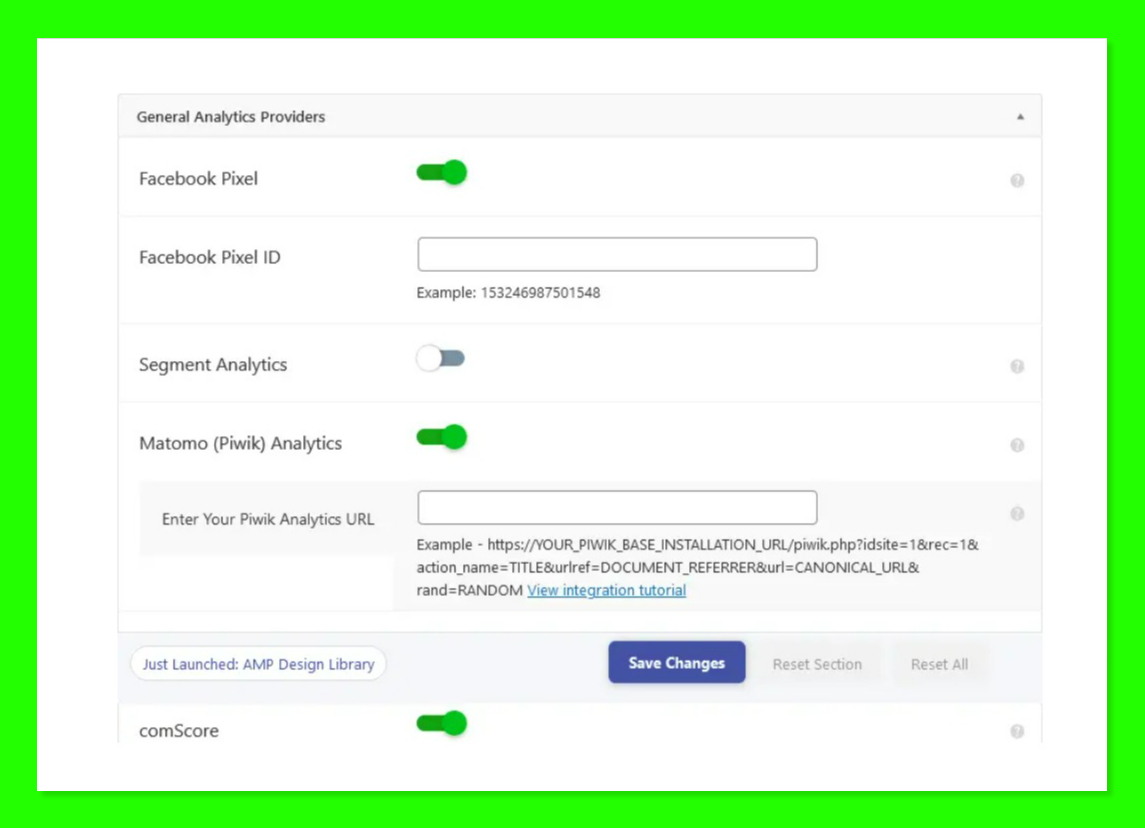
Step 5: Setting up Google Analytics:

Setting up ads and analytics are two various things, so you can alter the arrangement, and create the ads followed by analytics, or vice versa. We’ve chosen the first option. With Accelerated Mobile Pages (AMP) for the WordPress plugin (WP), you can add more third-party data analytics.
For instance, if you’re using Chartbeat, and also want to link Google Analytics ((GA) on your site (which is a must if you want to understand your website’s traffic better), both tracking codes can be added manually.
Go to Setup > Analytics Tracking. Or you go to Settings > Analytics. Choose the providers, add their respective Intrusion Detection system (IDs), and you’re ready to go.
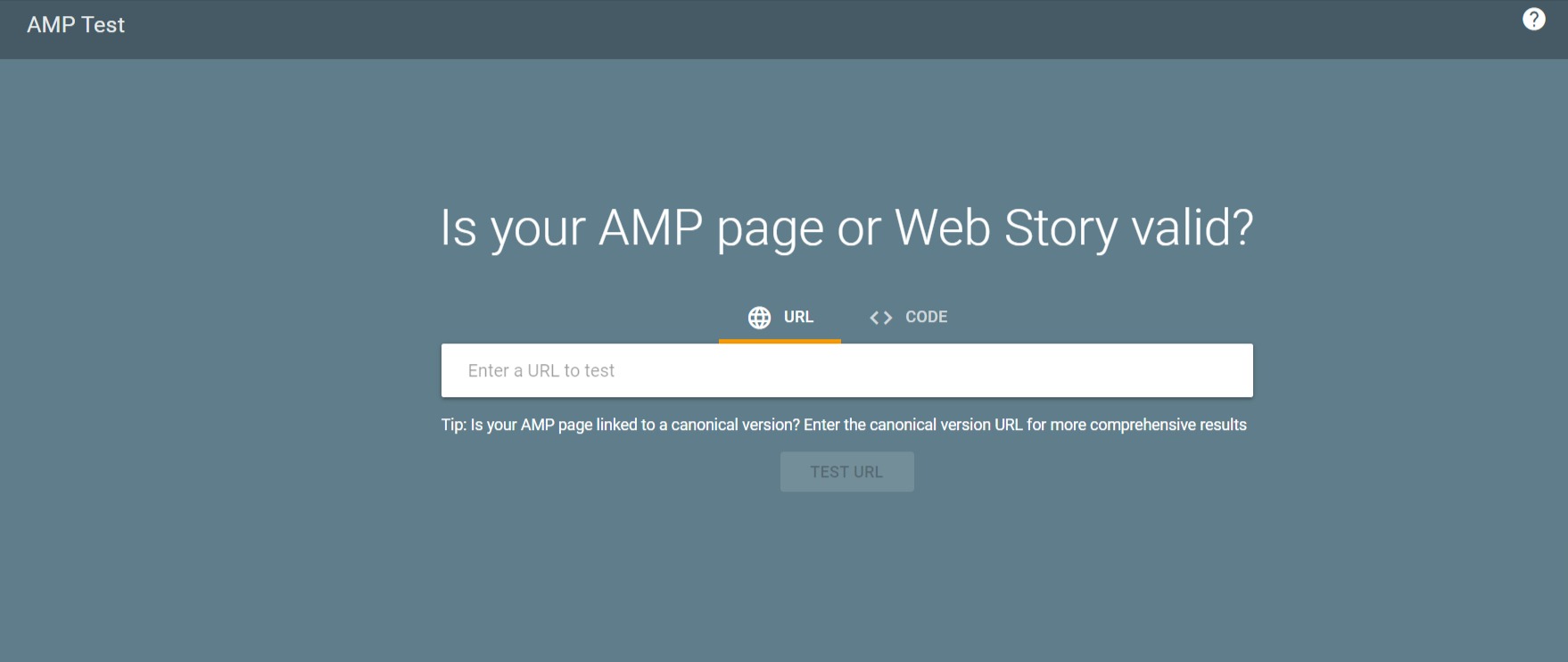
Step 6: Validating your WordPress site and debugging any glitch:
Running a check on a well-configured Accelerated Mobile Pages site on WP and authenticating it isn’t complex. Google has given two options that can help you ensure the Accelerated Mobile Pages version of your site is accessible to users on Search Engine Result Pages (SERPs). Chrome’s AMP Validator extension is the first choice to use while running the site through AMP Test is the second option.

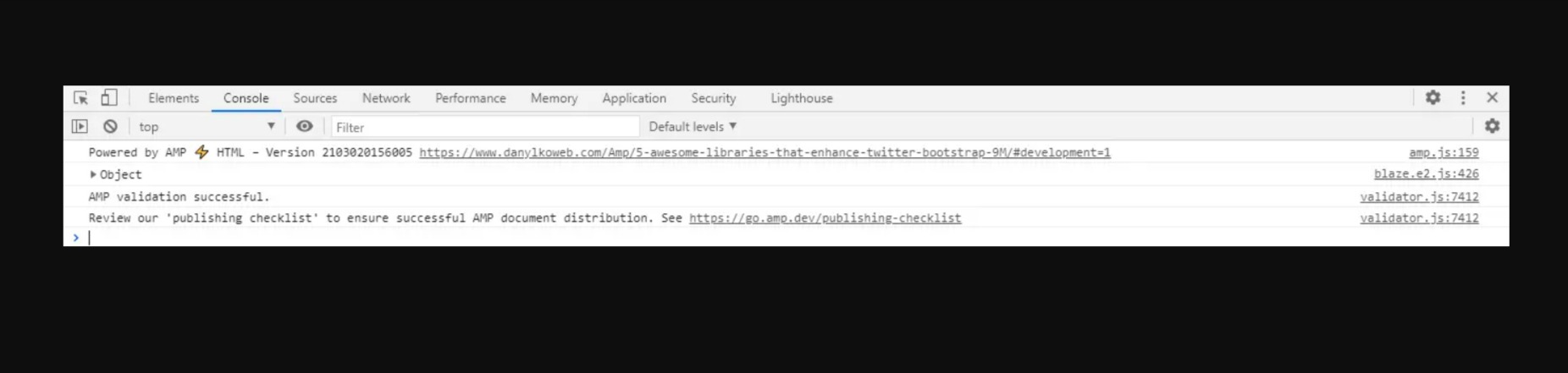
Once you have run the check on your AMP pages, then you can move on to rectifying errors if there are any errors. To debug an AMP-enabled website, you can use Chrome’s Developer Tools. Here’s how to do it:
- Enter the AMP-enabled URL in the search bar, followed by ‘#development=1”. It will look like this: https://www.example.com/amp/#development =1 or https://www.example.com?amp/#development =1.
- Now, tap on More tools > Developer tools, then go to Console. If there are no errors, a message will display “AMP validation successful”.

If you observe the worst-case scenario, you might see little errors in the browser console. For instance, the use of AMP tags is invalid, the prohibited use of HTML tags, Accelerated Mobile Pages markup missing, and more. To clear such errors, you can refer to AMP documentation.
What’s Next?
Developing a friendly and appealing site for visitors designed for your sites is no longer optional. Your site pages must load fast, regardless of the gadget people use to surf the website.
An Accelerated Mobile Pages – a compatible version of your site not only helps you rank better in Search Engine Result Pages but also boosts user experience. Thus, page views and ad impressions. So it’s worth experimenting with AMP.